Blogspot có 2 dạng Sitemap, thứ nhất là loại
sitemap dùng để submit lên Google Webmaster Tools (sitemap dành cho
Googlebots), thứ hai là loại sitemap.html dành cho người dùng.
I. Tạo sitemap cho Googlebots
Để tạo sitemap cho Googlebots, bạn chỉ cần vào Google Webmaster Tools, tìm đến mục
submit sitemap và làm theo hướng dẫn bên dưới và thêm đoạn mã sau vào ô text :
atom.xml?redirect=false&start-index=1&max-results=500
1. Đăng nhập vào Google Webmaster Tools với tài khoản
Google của bạn.
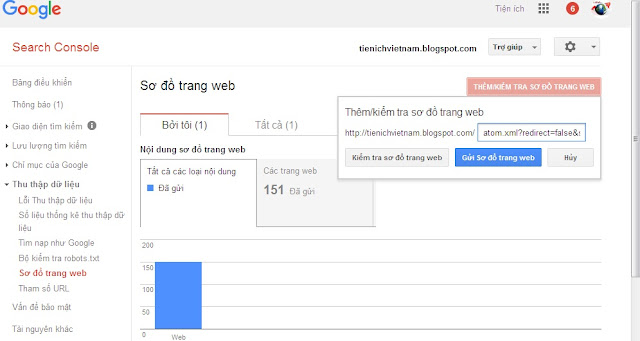
2. Tại tab bên trái bảng điều khiển => Tối ưu hóa (hoặc
thu thập dữ liệu) => Sơ đồ trang web (Xem hình dưới) để cài site map.
3. Bấm nút
Thêm/Kiểm tra sơ đồ trang web góc trái (nút màu đỏ)
4.Một của sổ Popup xuất hiện bạn dán đoạn code lấy theo RSS
của Google vào:
atom.xml?redirect=false&start-index=1&max-results=500
Sau đó bấm chọn gửi sơ đồ trang web
Như thế là bạn đã tạo sitemap blogspot cho google rồi
II. Đối với người
dùng, các bạn cần tạo một sơ đồ trang web thân thiện hơn :
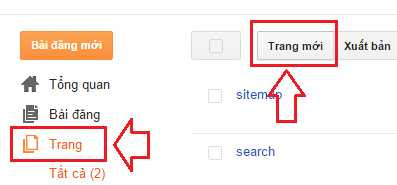
Đề làm được điều đó các bạn hãy tạo một trang mới trong Blog
của mình và đặt cho nó một cái tên như sitemap hay sơ đồ trang.
Sau đó các bạn chuyển sang chế độ HTML trong trang mới đó và
chèn 1 đoạn code dưới đây (Bạn chọn kiểu sitemap mà bạn
thích nhất nhé) và xuất bản.
1. Kiểu 1 (Dạng mục lục, menu list)
CODE SITEMAP 1
<script
src='https://my-server-film.googlecode.com/files/tohaitrieu.net-sitemap.js'>
</script> <script style='text/javascript'> var numposts = 999;
var showpostthumbnails = true; var displayseparator = true; </script>
<script src="http://tienichvietnam.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent&max-results=999"></script>
|
Thay http://tienichvietnam.blogspot.com/ bằng link trang
web/blog của bạn
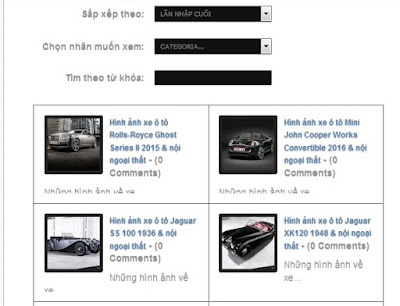
2. Kiểu 2 (theo nhãn)
Đây là code làm sitemap
theo nhãn rất đẹp cho blogspot và Blog của mình cũng đang sử dụng
Ưu điểm sitemap theo
nhãn này:
Có thể chọn sắp xếp theo thời gian xuất bản hay là bài viết vừa chỉnh sửa.
Cho phép hiểu thị bài viết theo nhãn mà
không cần phải tải trang lại đặc biệt load rất nhanh
Đặc biệt cho khung tìm kiếm tại sitemap và cũng không phải tải lại trang
luôn.
CODE SITEMAP 2
<div
dir="ltr" style="text-align: left;"
trbidi="on">
<script
type="text/javascript">
//<![CDATA[
var tocConfig = {
url: "http://tienichvietnam.blogspot.com/",
feedNum: 6,
labelName: false,
numChars: 180,
thumbWidth: 110,
navText: "Hiển Thị
Thêm Bài Viết",
frontText: "Chọn
nhãn",
resetToc:
"Reset",
noImage:
"http://2.bp.blogspot.com/-11FkySHGB5Y/TpZ6SSbsF2I/AAAAAAAAA94/zK10UaL7jgo/s1600/images.jpeg",
loading:
"<span>Đang tải...</span>",
searching:
"<span>Từ khóa...</span>",
noResult: "Không tìm
thấy kết quả cho sự lựa chọn của bạn!"
};
//]]>
</script>
<div
id="table-outer">
<table
border="0"><tbody>
<tr> <td>
<label
for="orderFeedBy">Sắp xếp theo:</label></td> <td>
<select
id="orderFeedBy"> <option selected=""
value="published">Bài xuất bản mới nhất</option>
<option value="updated">Bài cập nhật mới nhất</option>
</select></td>
</tr>
<tr> <td>
<label
for="labelSorterSelect">Chọn nhãn muốn
xem:</label></td>
<td><span id="labelSorter"><select
disabled="" id="labelSorterSelect"><option
selected="">Đang tải...</option></select></span></td> </tr>
<tr> <td>
<label
for="feed-q-box">Tìm theo từ khóa:</label></td> <td>
<form
id="postSearcher">
<input
id="feed-q-box" placeholder="Nhập từ khóa tìm kiếm..."
type="text" />
</form>
</td> </tr>
</tbody> </table>
</div>
<header
id="resultDesc"></header>
<ul
id="feedContainer"></ul>
<div
id="feedNav">
</div>
<script
type='text/javascript'>//<![CDATA[
/**
* Advanced Blogger TOC
Script by Dharla Ferdana
* URL:
http://www.dhf.web.id
* Templates: <div
id="table-outer"><table
border="0"><tr><td><label>Urutkan
daftar berdasarkan:</label></td><td><select
id="orderFeedBy"><option value="published"
selected>Posting Terbaru</option><option
value="updated">Posting
Diperbaharui</option></select></td></tr><tr><td><label>Filter
daftar berdasarkan kategori:</label></td><td><span
id="labelSorter"><select disabled><option
selected>Memuat...</option></select></span></td></tr><tr><td><label>Cari
dengan kata kunci:</label></td><td><form
id="postSearcher"><input
type="text"/></form></td></tr></table></div><header
id="resultDesc"></header><ul
id="feedContainer"></ul><div id="feedNav">Loading...</div><script
type="text/javascript"
src="advanced-toc.js"></script>
*/
document.body.oncontextmenu=function() {return false;}
// This is the container
template that will be used to insert post template, pagination and the posts
count
document.write('<div
id="itempager" style="position:relative;"> <a
style="display:block!important;visibility:visible!important;opacity:1!important;position:absolute;bottom:10px;right:35px;
color: #FF3D00;text-decoration:none;" href="http://tienichvietnam.blogspot.com/"
>►sitemap blog</a></div>');
function getID(a) {
return
document.getElementById(a);
}
var head =
document.getElementsByTagName('head')[0],
tocContainer =
getID('feedContainer'),
feedNav =
getID('feedNav'),
orderByer =
getID('orderFeedBy'),
labelSorter = getID('labelSorter'),
input =
getID('postSearcher').getElementsByTagName('input')[0],
resultDesc =
getID('resultDesc'),
nextPage, feedArchive,
startPage = 0, filter = 0;
function showLabels(json) {
var cat =
json.feed.category, skeleton = "<select id='labelSorter'
onchange='changeSort(this.value);'><option value='' selected
disabled>Chọn danh mục muốn xem...</option>";
for (var i = 0, cen =
cat.length; i < cen; i++) {
skeleton +=
"<option value='" + decodeURIComponent(cat[i].term) +
"'>" + cat[i].term.toUpperCase() + "</option>";
}
skeleton +=
"</select>";
labelSorter.innerHTML =
skeleton;
}
function showFeedList(json)
{
var entries =
json.feed.entry, postTitle, postUrl, postImage, postContent, commentNum,
skeleton = "";
if (json.feed.entry) {
for (var i = 0; i <
tocConfig.feedNum; i++) {
if (i ==
json.feed.entry.length) {
break;
}
postTitle =
entries[i].title.$t;
for (var j = 0, jen =
entries[i].link.length; j < jen; j++) {
if
(entries[i].link[j].rel == 'alternate') {
postUrl =
entries[i].link[j].href;
break;
}
}
for (var k = 0, ken =
json.feed.link.length; k < ken; k++) {
if
(json.feed.link[k].rel == 'next') {
nextPage =
json.feed.link[k].href;
}
}
for (var l = 0, len =
entries[i].link.length; l < len; l++) {
if
(entries[i].link[l].rel == 'replies' && entries[i].link[l].type ==
'text/html') {
commentNum =
entries[i].link[l].title;
break;
}
}
postContent =
("summary" in entries[i]) ? entries[i].summary.$t.replace(/<br
?\/?>/ig,"
").replace(/<(.*?)>/g,"").replace(/<iframe/ig,"").substring(0,tocConfig.numChars)
: "";
postImage =
("media$thumbnail" in entries[i]) ?
entries[i].media$thumbnail.url.replace(/\/s[0-9]+\-c/, "\/s" +
tocConfig.thumbWidth + "-c") :
tocConfig.noImage.replace(/\/s[0-9]+\-c/, "\/s" +
tocConfig.thumbWidth + "-c");
skeleton +=
"<li><div class='inner'>" +
"<a href='"
+ postUrl + "' target='_blank'><img style='width:" +
tocConfig.thumbWidth + "px;height:" + tocConfig.thumbWidth +
"px;' src='" + postImage + "' alt='" + postTitle +
"' /></a>" +
"<a
class='toc-title' href='" + postUrl + "' target='_blank'>"
+ postTitle + "</a><strong> - (" + commentNum +
")</strong><br>" +
"<div
class='news-text'>" + postContent + "…<br
style='clear:both;'></div>" +
"</div></li>";
}
resultDesc.innerHTML =
(input.value !== '' && filter == 'search') ? "<span>Hasil
penelusuran untuk kata kunci <strong>“" + input.value +
"”</strong> (" +
json.feed.openSearch$totalResults.$t + " Temuan)</span>" :
"Total: " + json.feed.openSearch$totalResults.$t + "
Artikel";;
feedContainer.innerHTML
+= (nextPage) ? skeleton : "";
if (nextPage &&
filter != 'search') {
skeleton = (filter !==
0) ? "<a href='javascript:initResult(2);' class='next'>" +
tocConfig.navText + "</a>" : "<a
href='javascript:initResult(1);' class='next'>" + tocConfig.navText +
"</a>";
} else {
skeleton = "<a
href='#top' class='front'>" + tocConfig.frontText +
"</a>";
}
feedNav.innerHTML =
skeleton;
input.value = '';
labelSorter.getElementsByTagName('select')[0].removeAttribute('disabled');
orderByer.removeAttribute('disabled');
} else {
if (filter == 'search') {
feedContainer.innerHTML
= "";
resultDesc.innerHTML =
"";
alert(tocConfig.noResult);
}
feedNav.innerHTML =
"<a href='#top' class='front'>" + tocConfig.frontText +
"</a>";
}
}
function initResult(archive)
{
var p, param;
if (archive == 1) {
p =
nextPage.indexOf("?");
param =
nextPage.substring(p);
} else if (archive == 2) {
p =
nextPage.indexOf("?");
param =
nextPage.substring(p).replace(/\?/, '/-/' + filter + '?');
} else {
param =
"?start-index=1&max-results=" + tocConfig.feedNum +
"&orderby=" + orderByer.value +
"&alt=json-in-script";
}
param +=
"&callback=showFeedList";
updateScript(param);
}
function removeScript() {
var old =
getID('temporer-script');
old.parentNode.removeChild(old);
}
function buildLabels() {
var s =
document.createElement('script');
s.type =
"text/javascript";
s.src = tocConfig.url +
"/feeds/posts/summary?max-results=0&alt=json-in-script&callback=showLabels";
head.appendChild(s);
}
function updateScript(tail)
{
if (startPage == 1) {
removeScript();
startPage = 1;
}
feedNav.innerHTML =
tocConfig.loading;
feedArchive =
(tocConfig.labelName !== false) ? tocConfig.url +
"/feeds/posts/summary/-/" + tocConfig.labelName + tail :
feedArchive = tocConfig.url + "/feeds/posts/summary" + tail;
var toc_script =
document.createElement('script');
toc_script.type =
'text/javascript';
toc_script.src =
feedArchive;
toc_script.id =
'temporer-script';
head.appendChild(toc_script);
}
function changeSort(label)
{
removeScript();
tocContainer.innerHTML =
"";
resultDesc.innerHTML =
"Menghitung artikel…";
feedNav.innerHTML =
tocConfig.loading;
var newScript =
document.createElement('script'),
labSorter =
labelSorter.getElementsByTagName('select')[0],
l = (label !== 0) ? '/-/'
+ label : "";
newScript.type =
'text/javascript';
newScript.id =
'temporer-script';
newScript.src =
tocConfig.url + '/feeds/posts/summary' + l +
'?alt=json-in-script&max-results=' + tocConfig.feedNum + '&orderby='
+ orderByer.value + '&callback=showFeedList';
head.appendChild(newScript);
labSorter.disabled = true;
orderByer.disabled = true;
filter = label;
}
function searchPost() {
removeScript();
tocContainer.innerHTML =
"";
resultDesc.innerHTML =
"";
feedNav.innerHTML =
tocConfig.searching;
var newScript =
document.createElement('script');
newScript.type =
'text/javascript';
newScript.id =
'temporer-script';
newScript.src =
tocConfig.url + '/feeds/posts/summary?alt=json-in-script&orderby=published&q='
+ input.value + '&max-results=9999&callback=showFeedList';
head.appendChild(newScript);
filter = 'search';
return false;
}
getID('postSearcher').onsubmit =
searchPost;
orderByer.onchange =
function() {
changeSort(0);
}
initResult(0);
buildLabels();
</script>
</div>
<style
type="text/css">
#resultDesc {
margin:0;
padding:0;
display:none;
}
#resultDesc span {
display:block;
margin:0 0;
padding:5px 10px 7px;
color:#D64D52;
}
#feedContainer {
display:block;
clear:both;
margin:0 20px 0;
padding:0 0;
overflow:hidden;
position:relative;
}
#feedContainer li {
list-style: none;
margin: 0;
padding: 5px 0;
color: #FF3D00;
width: 100%;
float: left;
display: inline;
border-top: dashed 1px
#ccc;
}
#feedContainer li .inner {
margin:0;
overflow:hidden;
word-wrap:break-word;
text-overflow:ellipsis;
}
#feedContainer li a {
text-decoration:none;
color:#444;
}
#feedContainer li a:hover {
text-decoration:none;
color:#007F74;
}
#feedContainer li
a.toc-title {
font-weight:600;
font-size:16px;
margin:0 0;
}
#feedContainer li
.news-text {
color:#333;
font-size:13px;
margin:10px 0 0
}
#feedContainer li a img {
margin:0 10px 0 0;
padding:4px;
border:solid 1px #ccc;
float:left;
}
#feedNav {
margin:10px 30px 0;
text-align:center;
font:normal 700
13px/30px segoe ui;
}
#feedNav a, #feedNav span {
background-color:
#ff3d01;
border-radius: 5px;
padding: 4px 0px;
color: #FF3D01;
text-decoration: none;
display: block;
border: solid 1px
#FF3D00;
color: #fff;
margin-left: -11px;
}
#feedNav span {
cursor:wait
}
#table-outer {
padding:7px 10px;
margin:0 30px 0;
}
#table-outer input {
display:inline-block;
vertical-align:top;
margin:0 2px 0 0;
padding:0 0;
}
#table-outer table {
border:none
}
#table-outer td {
padding:2px 2px;
border:none;
}
#table-outer label {
font-weight:700;
color:#444;
font-size:16px;
display:block;
text-align:right;
margin:0 10px 0 0;
}
#table-outer
select[disabled] {
opacity:.4
}
#postSearcher {
display:block;
margin:0 0;
padding:0 0;
}
#postSearcher input,
#table-outer select {
width: 100%;
padding: 10px;
font: 600 12px segoe
ui;
color: #777;
outline: none;
border: solid 1px #ccc;
}
#postSearcher input {
MARGIN-TOP: -9PX;
padding: 10px;
}
#postSearcher input:focus,
#table-outer select:focus {
background:#fff
}
</style>
|
3. Kiểu 3 (Dạng biểu đồ cột)
CODE SITEMAP
<link
href="http://dte-project.googlecode.com/svn/trunk/tabbed-toc-skin.css"
media="screen" rel="stylesheet"
type="text/css"></link>
<div id="tabbed-toc"> <span class="loading">Loading...</span></div> <script type="text/javascript"> var tabbedTOC = { blogUrl: "http://tienichvietnam.blogspot.com/", // Blog URL containerId: "tabbed-toc", // Container ID activeTab: 1, // The default active tab index (default: the first tab) showDates: false, // `true` to show the post date showSummaries: false, // `true` to show the posts summaries numChars: 200, // Number of summary chars showThumbnails: false, // `true` to show the posts thumbnails (Not recommended) thumbSize: 40, // Thumbnail size noThumb: "http://lh3.ggpht.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png", // A "no thumbnail" URL monthNames: [ // Array of month names "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ], newTabLink: true, // Open link in new window? maxResults: 99999, // Maximum post results preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload") sortAlphabetically: true, // `false` to sort posts by published date showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked newText: " - <em style='color:red;'>New!</em>" // HTML for the "New!" text }; </script> <script src="http://dte-project.googlecode.com/svn/trunk/tabbed-toc.js" type="text/javascript"></script> |
4. Kiểu 4 (Dạng lưới ngang)
CODE SITEMAP
<script
src="https://googledrive.com/host/0B-0uHUanipfMMWlMUHJjcERkVFU"
type='text/javascript'></script>
<script src="http://tienichvietnam.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script> <p style="display:none;"><a href="http://www.terocket.com/">Terocket</a></p> <style type="text/css"> .post-archive { width: 100%; padding: 20px 0; text-transform: capitalize; } .post-archive h4 { border-bottom: 2px solid #EEEEEE; color: #333333; font-size: 20px; margin: 0 0 10px 2px; padding: 0 0 10px; } .ct-columns-3 { -moz-column-count: 3; -moz-column-gap: 10px; -moz-column-rule: none; -webkit-column-count: 3; -webkit-column-gap: 10px; -webkit-column-rule: none; column-count: 3; column-gap: 10px; column-rule: none;} .ct-columns-3 p { padding: 5px 0px; -moz-column-break-inside: avoid; -webkit-column-break-inside: avoid; -o-column-break-inside: avoid; -ms-column-break-inside: avoid; column-break-inside: avoid; display: inline-block; width: 100%; } .ct-columns-3 p a { background: #fafafa; color: #333; display: block; border: 1px solid #FFFFFF; font-size: 14px; line-height: normal; outline: 1px solid #EEEEEE; padding: 10px 15px; -webkit-transition:all .25s ease-in-out; -moz-transition:all .25s ease-in-out; -o-transition:all .25s ease-in-out; transition:all .25s ease-in-out; } .ct-columns-3 p a:hover { background: #555; color: #fff; } @media screen and (max-width: 768px){ .ct-columns-3 { -moz-column-count: 1; -moz-column-gap: 0px; -moz-column-rule: none; -webkit-column-count: 1; -webkit-column-gap: 0px; -webkit-column-rule: none; column-count: 1; column-gap: 0px; column-rule: none; } } </style> |
5. Kiểu 5 (Sitemap 2 cột có phân trang)
CODE SITEMAP
<!--2 Column Sitemap by http://tienichvietnam.blogspot.com/-->
<style scoped=""
type="text/css">
#toc-outer {
color:black;
font:normal 11px/14px Arial,Sans-Serif;
height:auto;
margin:0 auto;
overflow:hidden;
padding:0;
text-align:left;
}
#loadingscript {
padding:0px 0px;
height:37px;
text-indent:-9999px;
color:transparent;
background:white url('data:image/gif;base64,R0lGODlhEAALALMMAOXp8a2503CHtOrt9L3G2+Dl7vL0+J6sy4yew1Jvp/T2+e/y9v///wAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFCwAMACwAAAAAEAALAAAEK5DJSau91KxlpObepinKIi2kyaAlq7pnCq9p3NZ0aW/47H4dBjAEwhiPlAgAIfkECQsADAAsAAAAAAQACwAABA9QpCQRmhbflPnu4HdJVAQAIfkECQsADAAsAAAAABAACwAABDKQySlSEnOGc4JMCJJk0kEQxxeOpImqIsm4KQPG7VnfbEbDvcnPtpINebJNByiTVS6yCAAh+QQJCwAMACwAAAAAEAALAAAEPpDJSaVISVQWzglSgiAJUBSAdBDEEY5JMQyFyrqMSMq03b67WY2x+uVgvGERp4sJfUyYCQUFJjadj3WzuWQiACH5BAkLAAwALAAAAAAQAAsAAAQ9kMlJq73hnGDWMhJQFIB0EMSxKMoiFcNQmKjKugws0+navrEZ49S7AXfDmg+nExIPnU9oVEqmLpXMBouNAAAh+QQFCwAMACwAAAAAEAALAAAEM5DJSau91KxlpOYSUBTAoiiLZKJSMQzFmjJy+8bnXDMuvO89HIuWs8E+HQYyNAJgntBKBAAh+QQFFAAMACwMAAIABAAHAAAEDNCsJZWaFt+V+ZVUBAA7')
no-repeat 50% 50%;
}
.itemposts {
float: left;
height: auto;
overflow: hidden;
width: 47%;
box-shadow: 1px 1px 5px #C3C3C3;
background: none repeat scroll 0% 0% #F9F9F9;
border: 1px solid #FFF;
margin: 3px 5px 8px;
padding: 0px 3px;
}
.itemposts h6 {
border-bottom: 1px solid #CCC;
color: #333;
font: bold 12px Arial;
height: 15px;
overflow: hidden;
text-transform: none;
margin: 0px 0px 5px;
padding: 2px 6px !important;
}
.itemposts h6 a{color: red;}
.itemposts h6 a:hover {
color:#38f;
text-decoration:none;
}
.itemposts img {
background-color:#fff;
border:1px solid #ccc;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
float:left;
height:65px;
margin:0 7px 5px 0;
padding:3px;
width:65px;
z-indent:99999px;
}
.itemposts .iteminside {}
.itemposts .itemfoot {
border-top: 1px solid #CCC;
clear: both;
overflow: hidden;
padding: 4px 5px;
}
.itemposts .itemfoot a.itemrmore {
color:#333;
float:right;
font-weight:bold;
text-decoration:none;
}
.itemposts .itemfoot a.itemrmore:hover
{text-decoration:underline}
#itempager {
clear:both;
padding:10px 0;
}
#pagination,
#totalposts {
color:#000;
display:block;
font:bold 10px Verdana,Arial,Sans-Serif;
margin-bottom:10px;
text-align:center;
padding:0;
}
#pagination span, #pagination a {
color: #FFF;
display: inline;
margin: 0px 1px;
padding: 2px 5px;
text-indent: 0px;
background-color: #068BC9;
background-image: linear-gradient(#068BC9 0%, #3161C2 50%, #3059AB
51%);
border: 1px solid #3161C2;
text-decoration: none;
border-radius: 10px;
}
#pagination a:hover
{background-color:#333}
#pagination span.actual
{background-color:black}
#pagination span.hidden
{display:none}
</style>
<script>
var showPostDate = true,
showComments = true,
idMode = true,
sortByLabel = false,
labelSorter = "TemPlate",
loadingText = "Loading...",
totalPostLabel = "Tổng số bài viết:",
jumpPageLabel =
"page",
commentsLabel =
"comment",
rmoreText = "Chi
tiết►",
prevText =
"previous",
nextText =
"next",
siteUrl = "http://tienichvietnam.blogspot.com/",
postPerPage = 10,
numChars = 150,
imgBlank = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC";
</script>
<script src="http://yourjavascript.com/2812562314/kjmagic-2col-sitemap.js"></script>
<!--/2 Column Sitemap by http://tienichvietnam.blogspot.com/-->
|
»Tùy chỉnh code:
Đầu tiên lưu ý với các bạn do code chèn thẳng vào HTML của trang do vậy sau
khi thêm code bạn không được chuyển đổi qua lại giữa 2 tab Viết và HTML nếu
không code bị thay đổi sẽ dẫn tới lỗi không thể gọi bài viết.
Thay chỗ mình đánh dấu thành URL blog
của bạn.
Để sử dụng lâu dài bạn hãy tải file 2col-sitemap.js màu xanh về
và upload lên host riêng tránh tình trạng hết banwidth nha. Nếu
chưa có host bạn có thể đọc bài viết này để tạo cho mình một host miễn phí nha
từ Google drive hosts.
postPerPage = 10, là số bài viết
tối đa hiển thị trên một trang. Vì site map dạng 2 cột do vậy để trông đẹp mắt
bạn nên đặt nó là một số chẵn (chia hết cho 2) nha nếu không thì số lượng bài
viết ở 2 cột sẽ không bằng nhau đâu.
numChars = 150,
số ký tự mô tả sẽ hiển thị.
Thay link ảnh màu xanh thành link ảnh đại
diện cho những bài viết không có hình ảnh.
Thay link ảnh màu tím thành hình ảnh
loadding khi tải bài viết cho tiện ích này. color:black;
màu chữ phần mô tả, phần ngày đăng và số nhận xét .
color:#38f; màu tiêu đề bài viết
khi đê chuột vào tên tiêu đề.
color: red là màu tiêu đề bài viết khi chưa dê chuột vào tên tiêu đề
Để hiển thị bài viết theo nhãn bạn chỉnh sửa sortByLabel
= false thành sortByLabel = true . Sau đó chỉnh sửa TemPlate thành
tên nhãn bạn muốn hiển thị nha.
6. Kiểu 6 (chọn nhãn tự động)
☼ Một số đặc điểm nổi bật của tiện ích Sitemap này:
» Bạn có thể chọn Nhãn để xem theo ý muốn của bạn hoặc xem cả blog.
» Bài viết hiển thị với số lượng định trước và có thể tải thêm bằng cách bấm vào liên kết tải thêm
cuối tiện ích (Hiệu ứng tải thêm giống trang facebook hay google +).
Với cách tải này thì tiện ích sẽ load nhanh hơn rất nhiều so với các
tiện ích Sitemap trước đây.
» Bạn có thể hiển thị bài viết theo từ khóa, hay nói cách khác là bạn có thể tìm kiếm trực tiếp trên sitemap.
» Tính tùy biến cao, bạn có thể thoải mái tùy biến màu chữ, phần mô tả bài viết, số lượng bài hiển thị, kích thước ảnh thu nhỏ.
» Hiển thị ảnh thumbnail thu nhỏ đại diện cho những bài viết không có hình ảnh.
CODE SITEMAP
<div dir="ltr" style="text-align: left;" trbidi="on">
<div dir="ltr" style="text-align: left;" trbidi="on">
<br /></div>
<style type="text/css">
#resultDesc {
margin:0 30px;
padding:0 0;
border-bottom:4px solid #31353e;
display:none;
}
#resultDesc span {
display:block;
margin:0 0;
padding:5px 10px 7px;
color:#D64D52;
}
#feedContainer {
display:block;
clear:both;
margin:0 30px;
padding:0 0;
overflow:hidden;
position:relative;
border:1px solid #3d464f;
border-top:none;
text-shadow:0 1px 0 rgba(0, 0, 0, .4);
}
#feedContainer:after {
content:"";
display:block;
width:1px;
height:100%;
position:absolute;
top:0;
bottom:0;
left:50%;
background-color:#3d464f;
}
#feedContainer li {
list-style:none;
margin:0 0;
padding:0 0;
border-top:1px solid #3d464f;
color:#999;
width:50%;
float:left;
display:inline;
}
#feedContainer li .inner {
margin:15px 16px;
height:120px;
overflow:hidden;
word-wrap:break-word;
text-overflow:ellipsis;
}
#feedContainer li a {
text-decoration:none;
color:#5687B8;
}
#feedContainer li a:hover {
text-decoration:none;
color:#eee;
}
#feedContainer li a.toc-title {
font-weight:bold;
font-size:12px;
margin:0 0;
}
#feedContainer li .news-text {
margin:10px 0 0
}
#feedContainer li a img {
margin:0 10px 0 0;
padding:4px 4px;
background-color:#222;
border:1px solid #111;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
-webkit-box-shadow:0 1px 0 #444;
-moz-box-shadow:0 1px 0 #444;
box-shadow:0 1px 0 #444;
float:left;
}
#feedNav {
margin:10px 30px 0;
text-align:center;
font:normal bold 12px/30px Verdana, Arial, Sans-Serif;
}
#feedNav a, #feedNav span {
background-color:#111;
padding:0 0;
color:#999;
text-decoration:none;
display:block;
}
#feedNav a:hover, #feedNav a:active {
background-color:black;
color:white;
border:none !important;
}
#feedNav span {
cursor:wait
}
#table-outer {
padding:7px 10px;
margin:30px 30px 0;
}
#table-outer input {
display:inline-block;
vertical-align:top;
margin:0 2px 0 0;
padding:0 0;
}
#table-outer table {
border:none
}
#table-outer td {
padding:2px 2px;
border:none;
}
#table-outer label {
font-weight:bold;
color:#999;
text-shadow:0 1px 0 rgba(0, 0, 0, .4);
display:block;
text-align:right;
margin:0 10px 0 0;
}
#table-outer select[disabled] {
opacity:.4
}
#postSearcher {
display:block;
margin:0 0;
padding:0 0;
}
#postSearcher input, #table-outer select {
width:180px;
background-color:#111;
border:none;
display:block;
margin:0 0;
padding:5px 5px;
font:normal normal 10px Tahoma, Verdana, Arial, Sans-Serif;
text-transform:uppercase;
color:#777;
outline:none;
-webkit-box-shadow:inset 0 1px 3px black, 0 1px 0 #444;
-moz-box-shadow:inset 0 1px 3px black, 0 1px 0 #444;
box-shadow:inset 0 1px 3px black, 0 1px 0 #444;
}
#postSearcher input {
width:170px;
padding:5px 5px;
}
#postSearcher input:focus, #table-outer select:focus {
background-color:#090909
}
@media (max-width:800px) {
#feedContainer li {
float:none;
display:block;
width:auto;
height:auto;
}
#feedContainer:after {
display:none
}
}
</style>
<script type="text/javascript">
//<![CDATA[
var tocConfig = {
url: "http://tienichvietnam.blogspot.com/",
feedNum: 30,
labelName: false,
numChars: 0,
thumbWidth: 80,
navText: "Hiển thị thêm bài viết ▼",
frontText: "Chọn nhãn ⇑",
resetToc: "Reset",
noImage: "http://2.bp.blogspot.com/-11FkySHGB5Y/TpZ6SSbsF2I/AAAAAAAAA94/zK10UaL7jgo/s1600/images.jpeg",
loading: "<span>Đang tải...</span>",
searching: "<span>Từ khóa...</span>",
noResult: "Không tìm thấy kết quả cho sự lựa chọn của bạn"
};
//]]>
</script>
<br />
<div id="table-outer">
<table border="0">
<tbody>
<tr>
<td><label for="orderFeedBy">Sắp xếp theo:</label>
</td>
<td><select id="orderFeedBy">
<option selected="" value="published">Lần nhập cuối</option>
<option value="updated">Xuất bản cập nhật</option>
</select>
</td>
</tr>
<tr>
<td><label for="labelSorterSelect">Chọn nhãn muốn xem:</label>
</td>
<td><span id="labelSorter"><select disabled="" id="labelSorterSelect"><option selected="">Đang tải...</option></select></span>
</td>
</tr>
<tr>
<td><label for="feed-q-box">Tìm theo từ khóa:</label>
</td>
<td><form id="postSearcher">
<input id="feed-q-box" type="text" />
</form>
</td>
</tr>
</tbody>
</table>
</div>
<br />
<br />
<br />
<br />
<header id="resultDesc"></header>
<br />
<ul id="feedContainer"></ul>
<div id="feedNav">
</div>
<script src="https://dl.dropboxusercontent.com/u/91602513/Html/TutorialesBlogger.blogspot.com/Mapa.js" type="text/javascript"></script></div>
» Tùy chỉnh code:
- url: "http://tienichvietnam.blogspot.com", thay thành URL trang blog của bạn hoặc trang blog bạn muốn hiển thị sitemap này.
- feedNum: 30, Bài viết tối đa hiển thị khi load lần một, đồng thời cũng là số bài viết hiển thị thêm khi bạn tải thêm bài viết mới thuộc nhãn đó.
- labelName: false, Tắt lệnh chọn nhãn khi truy cập lần đầu. Tức là khi độc giả truy cập lần đầu vào trang sitemap của bạn chưa chọn nhãn nào thì nó sẽ hiển thị các bài viết mới nhất của blog. Nếu muốn tắt chức năng đó bạn hãy sử false thành true. Lúc này sẽ có một thông báo Chọn nhãn ⇑ yêu cầu độc giả chọn nhãn họ muốn xem.
- numChars: 0, số ký tự mô tả của bài viết sẽ hiển thị. Trường hợp để 0 là không cho hiển thị mô tả bài viết chỉ có dấu 3 chấm (...)
- thumbWidth: 80,Là chiều cao và chiều rộng của ảnh thu nhỏ, Với đoạn code này thì ảnh của tiện ích là tương xứng với nhau về chiều rộng và chiều cao tức là ảnh có độ rộng và độ cao cùng bằng 80 px. Tất nhiên bạn có thể thay đổi phần này.
- navText: "Hiển thị thêm bài viết ▼", Đây là ký tự nằm trong Button ở cuối bài viết, Phần mà bạn bấm vào để tải thêm bài viết.
- Cuối cùng hãy tải file Js cuối bài viết về tại đây (Nếu chưa biết các tải các file Js thì bạn xem Bài viết này nha) và upload lên host riêng để sử dụng lâu dài nha
- background-color:#111; Là màu nền của khung tìm kiếm và chọn nhãn
- color:#777; Là màu chữ của khung tìm kiếm và chọn nhãn
- color:#999; Là màu nền của chữ nằm trước các ô tùy chọn
7. Kiểu 7
7.1. Kiểu sitemap Hiển thị tất cả các nhãn! Không sắp xép label theo chữ cái A,B,C
CODE SITEMAP
<style type='text/css'> #show-cat{float:left;margin-right:20px;width:220px;height:391px;overflow-x:hidden;overflow-y:auto;line-height:18px}
#show-cat ul{margin:0;border-top:1px solid #ccc;padding:0}
#show-cat ul li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-left:1px solid #ccc;padding:0}
#show-cat ul li a{display:block;padding:10px}
#show-cat ul li a,#navi-cat a{background:#fff;color:#d80556;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:12px}
#show-cat ul li a:hover,#navi-cat a:hover{background:#ccc;color:#fff}
#show-post{float:left;width:60%}
#show-post ul li{list-style-type:none}
#navi-cat{padding:20px 0}
#navi-cat a{margin-right:10px;border:1px solid #ccc}
#navi-cat a,#navi-cat span{padding:5px 10px}
#navi-cat span{float:right}
</style> <div id='show-cat'></div> <div id='show-post'> <script type='text/javaScript'> var cat_home='';cat_numb=10;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class; function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false">'+cat_nex+'</a>'}dw+='<span>'+cat_start+' – '+(cat_start+i-1)+' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script> </div> <div style='clear:both'></div> |
Trong đó: cat_numb=10 là số lượng bài viết hiển thị trên 1 trang.
7.2. Kiểu sitemap Hiển thị tất cả các nhãn! Sắp xép label theo chữ cái A,B,C và loại bỏ những nhãn không muốn hiển thị.
CODE SITEMAP:
8. Kiểu 8
CODE SITEMAP:
7.2. Kiểu sitemap Hiển thị tất cả các nhãn! Sắp xép label theo chữ cái A,B,C và loại bỏ những nhãn không muốn hiển thị.
CODE SITEMAP:
o:
<style type='text/css'>
#show-cat{float:left;margin-right:20px;width:220px;height:391px;overflow-x:hidden;overflow-y:auto;line-height:18px}
#show-cat ul{margin:0;border-top:1px solid
#ccc;padding:0}
#show-cat ul
li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:1px
solid #ccc;border-left:1px solid #ccc;padding:0}
#show-cat ul li a{display:block;padding:10px}
#show-cat ul li a,#navi-cat
a{background:#fff;color:#d80556;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat
span{font-size:12px}
#show-cat ul li a:hover,#navi-cat
a:hover{background:#ccc;color:#fff}
#show-post{float:left;width:60%}
#show-post ul li{list-style-type:none}
#navi-cat{padding:20px 0}
#navi-cat a{margin-right:10px;border:1px solid #ccc}
#navi-cat a,#navi-cat span{padding:5px 10px}
#navi-cat span{float:right}
</style>
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javaScript'>
var cat_home='http://tienichvietnam.blogspot.com';cat_numb=10;cat_pre='Prev';cat_nex='Next';cat_remove=['Tempalte','Blogger'];
var cat_name;var cat_start;var cat_class;
function show_post2(a){var
tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var
i=0;i<cat_numb&&i<a.feed.entry.length;i++){var
entry=a.feed.entry[i];cat_title=entry.title.$t;for(var
j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var
cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a
href="'+cat_url+'"
rel="nofollow">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div
id="navi-cat">';if(cat_start>1){dw+='<a href=""
onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return
false">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a
href=""
onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return
false">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+='
– '+(cat_start+i-1)}dw+=' /
'+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style
type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function
show_post(a,b,c){var
d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function
show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var
i=0;i<cat.length-1;i++){for(var
j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var
i=0;i<cat.length;i++){for(var
j=0;j<cat_remove.length;j++){if(cat[i].term==cat_remove[j]){cat.splice(i,1)}}}for(var
i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a
href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return
false">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script
type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script>
</div>
<div style='clear:both'></div>
Trong đó:
- Thay http://tienichvietnam.blogspot.com/ thành URL blog của bạn.
- ['Tempalte','Blogger'] là các tên các nhãn bạn không muốn cho nó hiển thị, nếu muốn ẩn bài viết thuộc nhãn nào bạn chỉ cần thêm tên nhãn trong dấu ngơặc đơn và cách nhau bởi đấu phẩy ví dụ: ['Sitemap','Blogspot','Blogspot comment','Blogspot post']
- cat_numb=10; là số bài muốn hiển thị trên một trang.
8. Kiểu 8
CODE SITEMAP:
<style>
.judul-label{
text-transform:uppercase;
background: #616D7E url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3CbVfY4gpkaQbmDjFgiTXXvLlIPE3Zo817jnqp_gvQ4-bMkGneJ-nQJps6XBSxXLCZWJaN1MnIsG73EFX2nCW-_aLOu9nrD5W23LHC4pkgbpgEyqeKOhb8Ts_O-4D7xkCGYN_Hbxt_x6R/s1600/arrow-square-namkna-blogspot-com.gif)
no-repeat right -51px;
padding: 5px 27px 5px 8px;
margin: 0px;
font: bold 12px Arial, Helvetica, sans-serif;
border: solid 1px #c4c4c4;
border-bottom: none;
cursor: pointer;
color:#fff;
}
.data-list a{color:#333;}
.data-list a:hover{color:#7a1d18;}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:2px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.headactive{
border-bottom:solid 1px #c4c4c4;
background-position: right 5px;
background-color: #959999;
color:#000;
}
</style>
<script
src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/accordion_sitemap2.js"></script>
<script src="http://tienichvietnam.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script
src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/accordion_sitemap.js"
type="text/javascript"></script>
Tùy chỉnh:
- Thay http://tienichvietnam.blogspot.com/ thành URL blog của bạn
- max-results=1000 là số bài hiển thị.
Tạm thời như vậy đã nhé. Mình sẽ tiếp tục share sau nhé
Chúc các bạn thành công
Lưu ý: Không được vào sitemap chỉnh sửa rồi xuất
bản lại sẽ bị lỗi các bạn lưu ý nhé!










Hay quá, blog mình là: blogcungchiase97.blogspot.com/
Trả lờiXóa