Trong thiết kế blog và website có rất
nhiều các file javarscript (viết tắt là JS), file CSS, file TXT được sử dụng.
Các trang chuyên về thủ thuật cung cấp cho các bạn rất nhiều file Javarscrip đó
tuy nhiên để dùng lâu dài thì các bạn phải Download về máy và Upload lên
hosting riêng. Tuy nhiên nhiều bạn
chưa biết cách Download các file này về máy để Upload lên host riêng do vậy hôm
nay TienichVietNam sẽ
hướng dẫn các bạn cách download file JS, CSS, TXT đó về máy.
Đầu tiên các bạn cần xác định các dạng file cần
download. Có 3 dạng file JS, CSS, TXT
lần lượt tương tự như sau:
http://domain.com/file/name.js
http://domain.com/file/name.css
http://domain.com/file/name.txt
Để Download các file Js bạn sử dụng các trình duyệt
như Internet Explorer, Moliza Firefox, Google Chroome, Opera,... Trùy theo tính
chất của các trình duyệt mình chia thành 2 nhóm trình duyệt Download là:
1. Sử dụng Internet Explorer: Để Download
file JS, CSS, TXT thì đây là trình duyệt lý tưởng nhất đối cới các blogger mới
vì tránh được các sai sót không đáng có khi tải file Js.
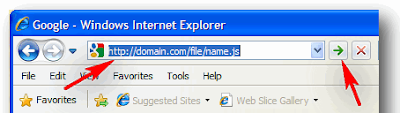
Đầu tiên bạn copy các URL file Js sau đó dán vào thanh
Adress (địa chỉ) của trình duyệt sau đó bấm Go (hoặc enter trên bàn phím)
Khi đó trình duyệt hiện ra một hộp
thoại bạn chỉ cần Save lưu lại là Ok
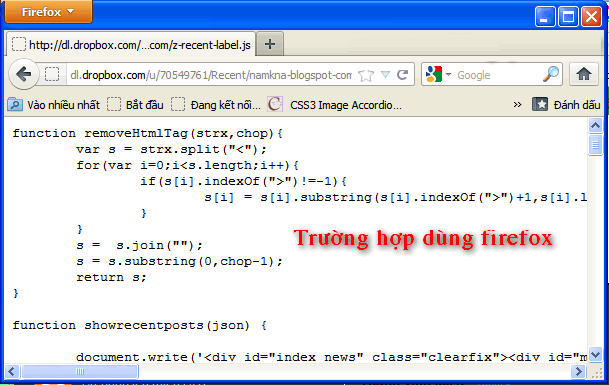
Đối với các trình duyệt còn lại như
Moliza Firefox, Google Chroome, Opera,... bạn làm tương tự. Tuy nhiên có một số
trường hợp không hiện ra hộp thoại Download mà hiện ra toàn bộ file Js như hình
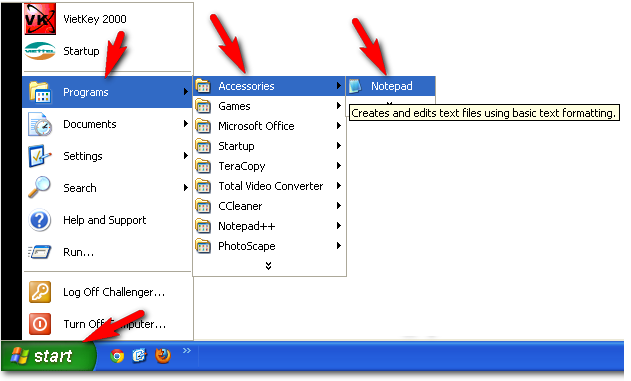
Bạn hãy Copy toàn bộ nội dung trong
đó và pate vào Notepad.
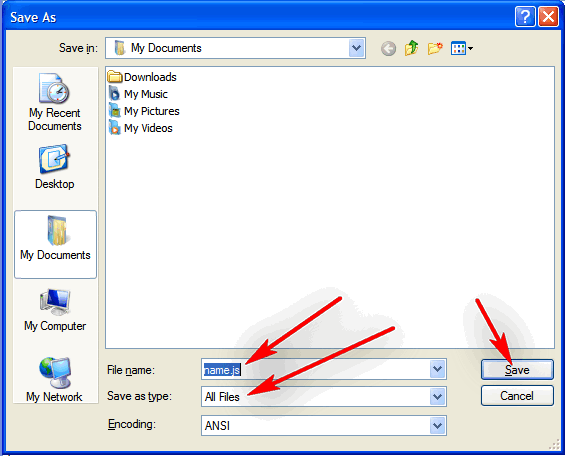
Bạn hãy lưu Notepad lại như sau:
- Tại mục Save ass type bạn chọn All File.
- Tại mục File Name bạn đánh tên file cần lưu dạng name.js, name.css, name.txt tùy thuộc vào file gốc.
Chúc thành công!