Blogger Google Drive:
Up Host CSS, HTML hoặc các tập tin JavaScript trong Blogger.
Một số trang web có sẵn mà bạn có thể sử dụng để tải lên các tập tin CSS, HTML hoặc JavaScript. Blogger và webmaster thích thêm toàn bộ code StyleSheet của họ trong file duy nhất để quản lý. Tuy nhiên, blogger không có loại tính năng để lưu trữ các tập tin CSS và JavaScript.
Tin tốt, Google Drive có khả năng lưu trữ CSS, JavaScript và các tập tin HTML hoàn toàn miễn phí..
Trong hướng dẫn này, chúng tôi sẽ cho bạn thấy thế nào để lưu tập tin CSS với Host Google Drive trong Blogger?
Ưu điểm của Google Drive là miễn phí, đảm bảo và an toàn. Google Drive Cung cấp 15 GB lưu trữ. Với giới hạn băng thông.
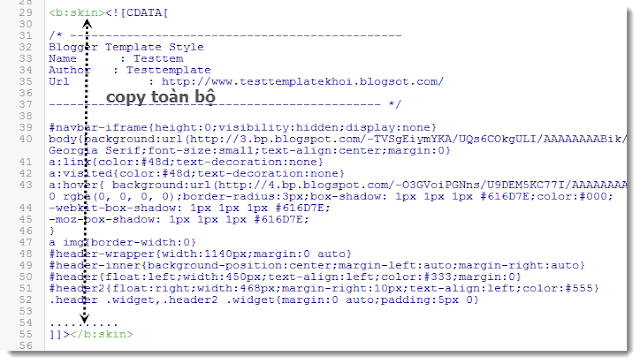
Tới Blogger Bảng điều khiển »Template» Chỉnh sửa HTML và tìm kiếm thẻ:
<! [CDATA [ Sao chép toàn bộ mã Css này đến thẻ đóng ]]>.
Up Host CSS, HTML hoặc các tập tin JavaScript trong Blogger.
Một số trang web có sẵn mà bạn có thể sử dụng để tải lên các tập tin CSS, HTML hoặc JavaScript. Blogger và webmaster thích thêm toàn bộ code StyleSheet của họ trong file duy nhất để quản lý. Tuy nhiên, blogger không có loại tính năng để lưu trữ các tập tin CSS và JavaScript.
Tin tốt, Google Drive có khả năng lưu trữ CSS, JavaScript và các tập tin HTML hoàn toàn miễn phí..
Trong hướng dẫn này, chúng tôi sẽ cho bạn thấy thế nào để lưu tập tin CSS với Host Google Drive trong Blogger?
Ưu điểm của Google Drive là miễn phí, đảm bảo và an toàn. Google Drive Cung cấp 15 GB lưu trữ. Với giới hạn băng thông.
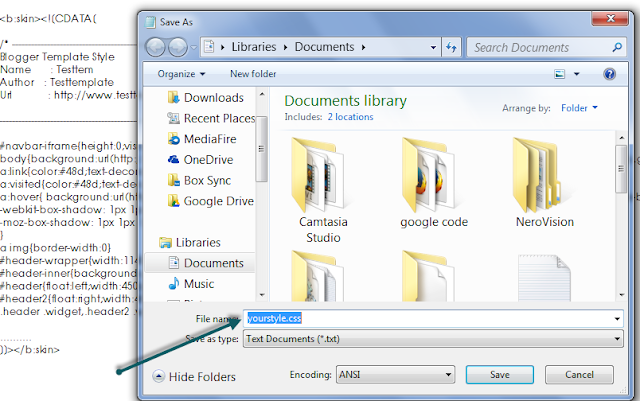
Bước 1:
Sao chép CSS Từ BloggerTới Blogger Bảng điều khiển »Template» Chỉnh sửa HTML và tìm kiếm thẻ:
<! [CDATA [ Sao chép toàn bộ mã Css này đến thẻ đóng ]]>.