Nhiều trang web Templateism, Templateify, Waythemes, Sora,... là những nơi cung cấp Template cho Blogger với chi phí thấp, thậm chí là miễn phí. Nếu bạn mua bản quyền các Template này của họ thì vấn đề gỡ Credit Link chỉ là chuyện nhỏ. Những website này cung cấp các Template hầu như là đều báo trước cho bạn không xoá Credit Link đi, Nếu bạn cố làm điều đó thì trang web của bạn sẽ tự động chuyển hướng sang website của họ. Bởi vì họ đã gắn JavaScript vào các Template miễn phí này. Do đó chỉ cần chúng ta đừng thay đổi và giữ đường link bản quyền của họ thì mọi việc diễn ra bình thường, Template hoạt động tốt. Tuy nhiên mình thấy rằng việc để đường link như vậy thường gây khó chịu cho các bạn làm web. Bởi vì những newbie khi mới làm Blog thường không muốn đầu tư tiền vào việc mua các Premium Template mà chỉ sử dụng các Template miễn phí, chuyên nghiệp. Do đó, trong bài viết này mình sẽ chia sẽ cách bỏ liên kết ở Footer trong Blogger và không bị redirect đến website nào.
I. THỦ THUẬT BLOGER XÓA PHẦN “CUNG CẤP BỚI BLOGGER” MẶC ĐỊNH TRÊN BLOGGER.
Demo hiển thị trên website.
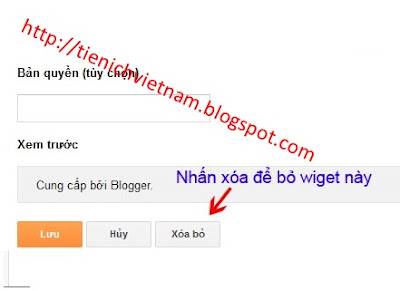
muốn xóa phần cung cấp bới Blogger. Nhưng Click vào phần chỉnh sửa thì không hiển thị nút “Xóa”, mục tiêu ta sẽ hiển thị nút XÓA
Lý do: Đây là Wiget mặc định trên tất cả giao diện của Blogger cho dù là copy file XML thay vì import thì Blogger vẫn cứ tạo ra.
CÁCH XÓA PHẦN CUNG CẤP BỞI BLOGGER:
Bạn vào phần mẫu –> Click chỉnh sửa HTML –> Nhấn Ctrl + F (Blogger sẽ hiển thị cho bạn thanh tìm kiếm, hoặc Ctrl + F thì sử dụng tính năng tìm kiếm trên trình duyệt)
Nhấn từ tìm kiếm: Attribution
Chú ý dòng:
<b:widget id=’Attribution1′ locked=’true‘ title=” type=’Attribution’>
Thay phần locked=’true’ thành locked=’false‘
Nhấn Lưu
Quay trở lại trang chủ Blog, nhấn F5 để tải lại Blog, nhấn vào phần chỉnh sửa Wiget nó sẽ hiện thị nút Xóa bỏ.
Hãy lưu đường dẫn bài viết, những thủ thuật blogger sẽ tiếp tục được cập nhật tại link bài viết này, hãy chia sẻ chủ đề bạn quan tâm tại Group hoặc để lại bình luận tại Blog Tú Cao Marketing online để Tú tổng hợp và chia sẻ cũng như hỗ trợ cộng đồng tốt hơn.
II. Cách xóa code mã hóa bản quyền blogger
Bạn thấy đó: Nhiều template blogspot đẹp được share free rất nhiều trên mạng nhưng có điều những blogger chuyên nghiệp thiết kế ra template họ muốn giữ bản quyền thiết kế của họ, làm ta cảm thấy vướng mắt và muốn xóa chúng đi nhưng không biết cách xóa hôm nay mình sẽ hướng dẫn các bạn cách xóa mã hóa bản quyền đó
Mình không khuyến khích các bạn xóa link mã hóa đó vì công người ngồi thiết kế ra cái template đó quả thực muốn giữ lại cái bản quyền để người khác biết đến, nếu là bạn thì chắc cũng vậy thui, còn nếu như những mã hóa bản quyền làm quá lên hoặc chữ to đùng đùng thì xóa là phải rùi. Hihi
Có nhiều cách mã hóa nhé nhưng thường thường là họ hay mã hóa kiểu này nè vì nó đơn giản trẻ trâu cũng làm được mình hướng dẫn cách xóa và cách thêm bản quyền luôn
Bước 1 : Đăng nhập vào Blogger >> Chỉnh sửa template và tìm đến thẻ đóng </head>xóa đoạn code trên thẻ </head> kiều như thế này.
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
$('#hdcopyright').html('<a href="http://www.tienichvietnam.blogspot.com/url1" >Onecoin</a>');
setInterval(function () {
if (!$('#kslcopyright:visible').length) window.location.href = 'http://www.tienichvietnam.blogspot.com/url2' }, 1000) }) //]]> </script>
Có nhiều đoạn code không giống nhau đâu nhé nhưng nó hơi tựa như vậy cái quan trọng là cứ tìm những cái như thế này là phải
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'/>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'/>
Có nhiều dạng code nhưng họ hay để tên là jquery.min đó nên ta có thể dễ dàng tìm kiếm hơn
Bước 2 : Xóa đoạn code sau, thường hay để dưới footer bên dưới đoạn code <div id='footer-wrapper'>.
<a href="http://www.tienichvietnam.blogspot.com/url1" id="hdcopyright">Onecoin</a>
Lưu ý là có thể họ thêm nhiều đoạn code vào file .js kiểm tra lại xem blog có vấn đề gì không nhé.
Thêm một kiểu mã hóa như thế này nữa nhé
- Tìm đoạn mã //<![CDATA[
- Có rất nhiều đoạn mã như vậy .Nhưng hãy tìm tới 1 đoạn như trong hình
- Chọn đoạn mã sau //<![CDATA[ đến trước //]]> như trong hình.
- Xóa đoạn đó đi và lưu temp lại
- Đây là là đoạn script mà tôi đã gỡ bỏ bản quyền chủ sở hữu.
- Tìm kiếm từ mycontent và thay đổi nó với bất kỳ từ nào bạn muốn ví dụ như Skyarta
- Bây giờ bản có thể thay đổi hoặc loại bỏ các liên kết bản quyền ở footer như bạn mong muốn.
III. Có thể ẩn template by blogger
Cách 1: Các bạn vào blog của mình
chọn mẫu -> chỉnh sửa template các bạn tìm tới terms
và xóa bỏ phần đó thay bằng tên của mình hay đường link của blog
vậy là đã xong mình không chụp lại hình ảnh nếu ai không làm được liên hệ với mình nhé
Cách 2: Template của một tổ chức nào đấy họ dùng chữ ký số để backlinh lại khi bạn xóa đi bản quyền của họ
Các bạn làm như sau:
Các bạn vào blog của mình mẫu-chỉnh sửa html
tìm tới footer chỗ này là chỗ không được đụng tới nếu đụng tới xóa đi một ký tự thì blog của bạn khi hoạt động sẽ bị backlink lại trang cung cấp template
vậy phải làm cách nào
Bạn tìm tới thẻ:
<div id="credit" />
Chú ý: Là thẻ này các bạn không được xóa hay bất kỳ hành động nào vào thẻ này
Bây giờ các bạn thêm vào:
<div style="display:none"><div id="credit"/></div>
Vậy là các bạn ẩn đi thôi chứ không xóa đúng không. OK
Cách 3: Thêm style="visibility: hidden" Chỉ cần Copy đoạn CSS ở trên và thêm vào sau id='mycontent' như hình dưới đây.
Lưu Mẫu và Xem Blog để xem sự thay đổi
Lưu ý Một số Template không cho bạn đụng chạm vào liên kết bản quyền cuả họ, chỉ cần thêm bất cứ Css vào là chuyển hưởng về trang họ ngay, do đó bạn cần test trước khi làm nội dung.
Chúc các bạn thành công.